CMS配置动态渲染(Weex)入口
- 浏览器输入网址:http://erm.atguat.com.cn/ (这是UAT环境,线上环境地址erm.ds.gome.com.cn 用户名密码需询问上级)
- UAT环境登录,用户名:ermadmin 密码:aAbb2e33
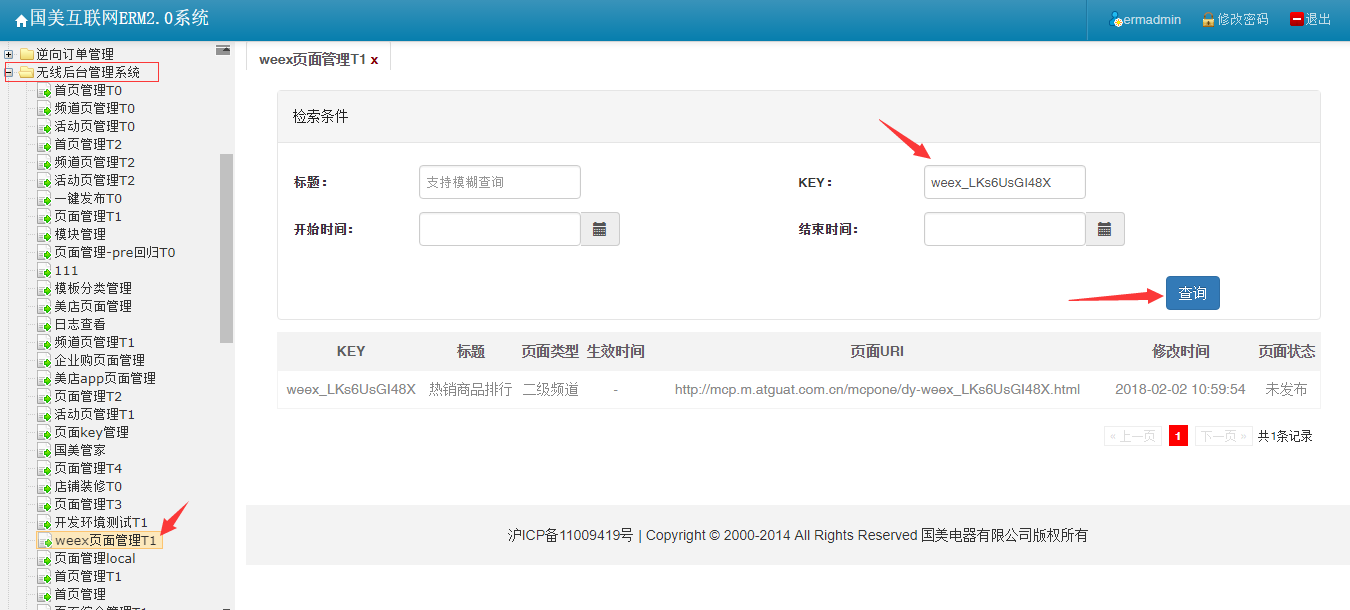
- 左侧选择:无线后台管理系统》weex页面管理T1(最后要更名为:动态渲染),如图所示:

- 进入页面后,输入,上一章说到的插件详情中的KEY,点击查询,即可,看到这个CMS入口配置。
如何把这个key页面入口,添加到国美APP上?
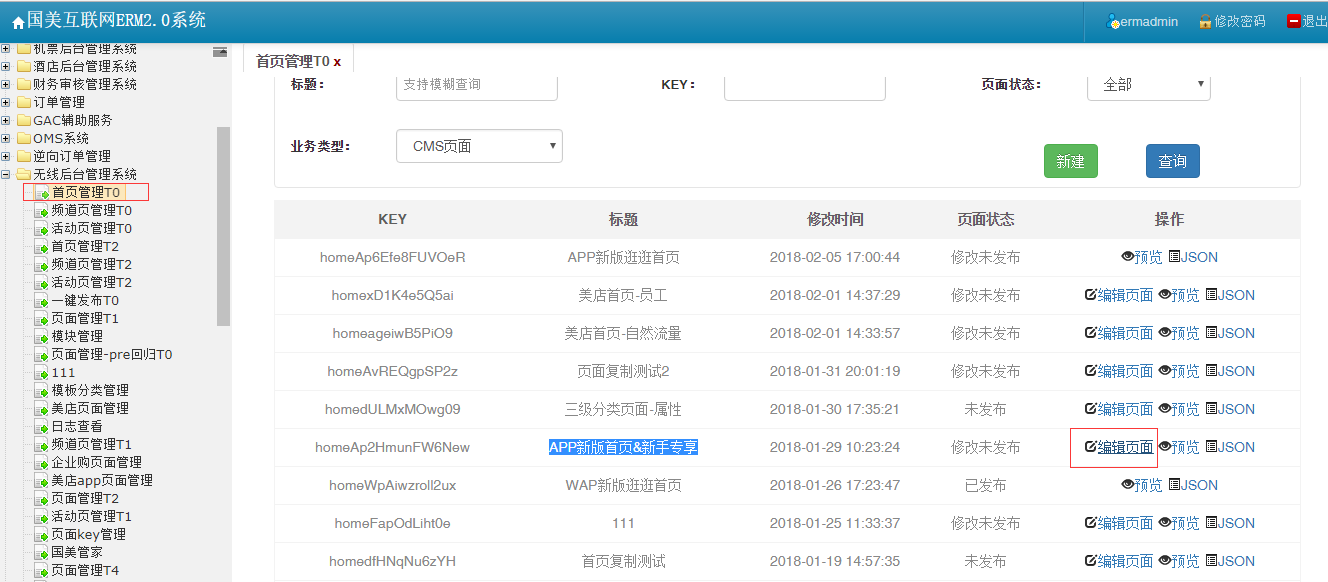
- 首先找到要管理哪个页面,比如:首页管理T0,如图所示操作:
 我们把那个
我们把那个
KEY页面地址,添加到APP新版首页&新手专享页面中,点击《编辑页面》
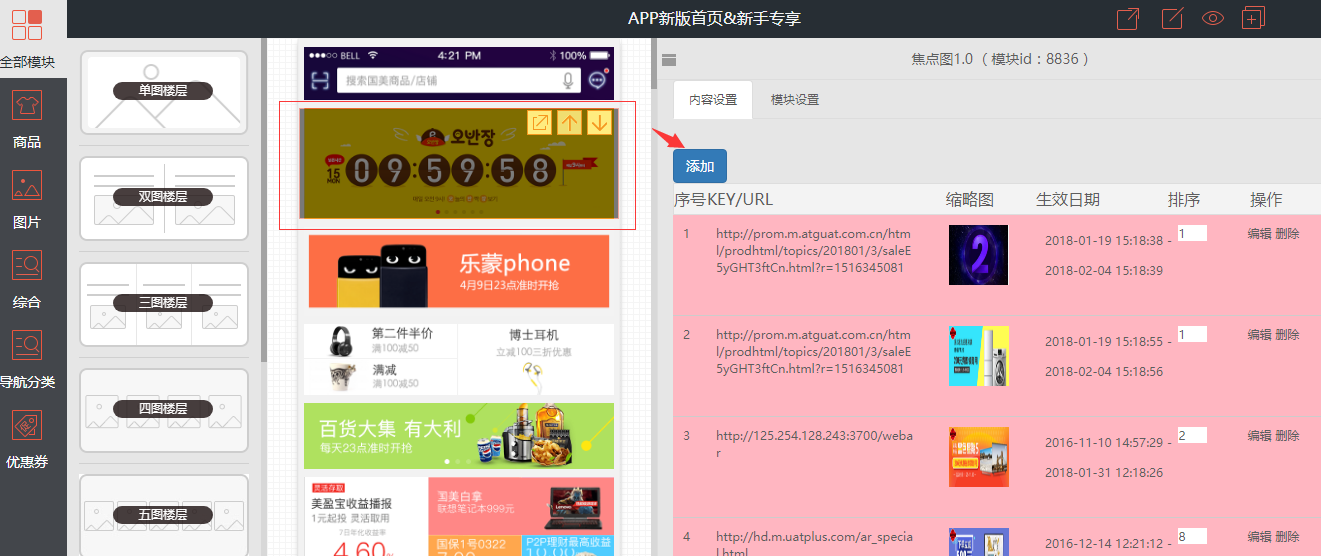
我们把KEY页面地址,添加到首屏的焦点图上为例。如图所示: 我们点击《添加》按钮,新增一个焦点图,如图所示:
我们点击《添加》按钮,新增一个焦点图,如图所示:

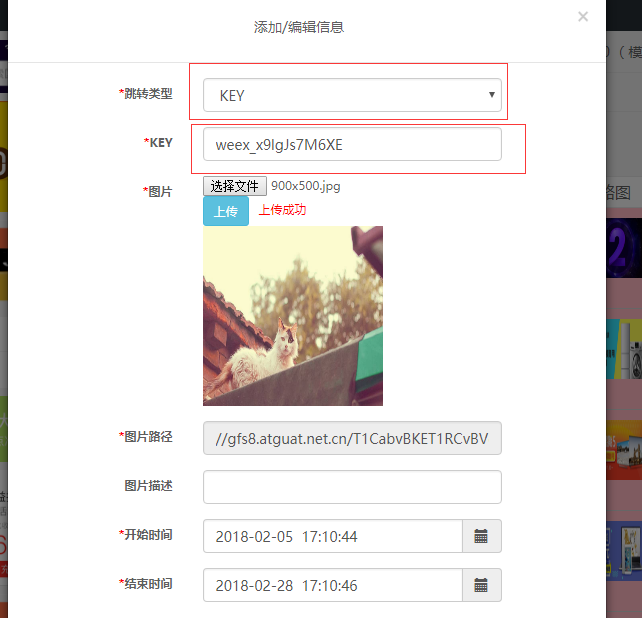
把跳转类型选择《KEY》,粘贴 KEY的值(MCP后台里,插件详情里,复制过来就可以了)。
上传一个图片,选择时间,点击保存就可以了。
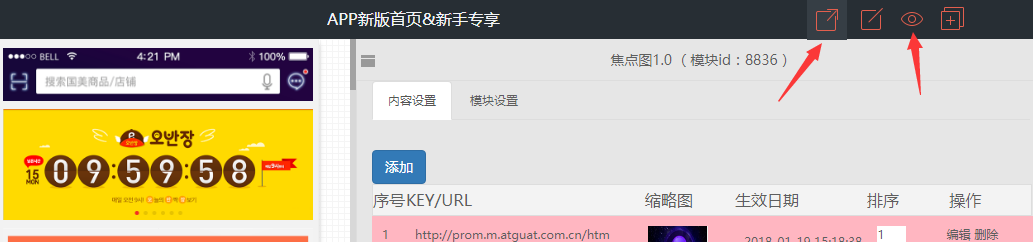
最后一步:预览和发布。 你可以先预览一下(眼睛的那个图标),如果没问题的话,你点击第一个箭头所指的:发布按钮。 就完成了CMS的配置。
你可以先预览一下(眼睛的那个图标),如果没问题的话,你点击第一个箭头所指的:发布按钮。 就完成了CMS的配置。
接下来,就是到真机上预览APP上的效果了。