动态渲染(Weex)
编写好Weex项目(热销排行榜),打包生成zip文件后,就可以上传到MCP组件平台了。
因为,手机客户端(国美APP)上,预览你写的热销排行榜,需要在MCP平台上添加后,生成热销排行榜的入口地址,以便手机客户端,可以有地址来预览。
下边,我们来上传这个热销排行榜的zip包。
- 浏览器输入网址:http://platform.atguat.com.cn (这是测试环境地址,线上地址待定)。
- 进入登录界面,输入用户名(你的邮箱前缀,比如:[email protected],只需要输入:yinhongwei)和密码(邮箱的登录密码)。
- 然后进入,我的APP,选择一个已有的APP(如没有,可以找项目经理开通授权一个APP),或者,新增APP。
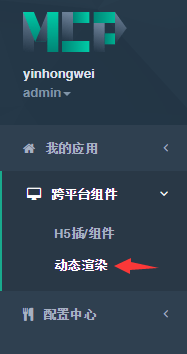
- 点击APP进入此APP的后台管理界面,如图,进入动态渲染页面:

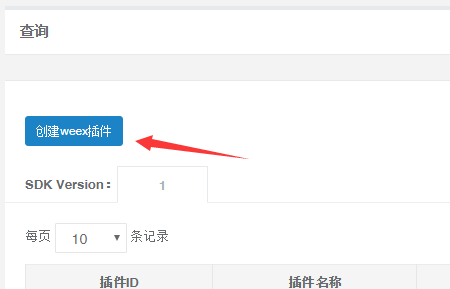
如果不存在热销排行榜,那么需要点击创建Weex插件来新增它。
 接着
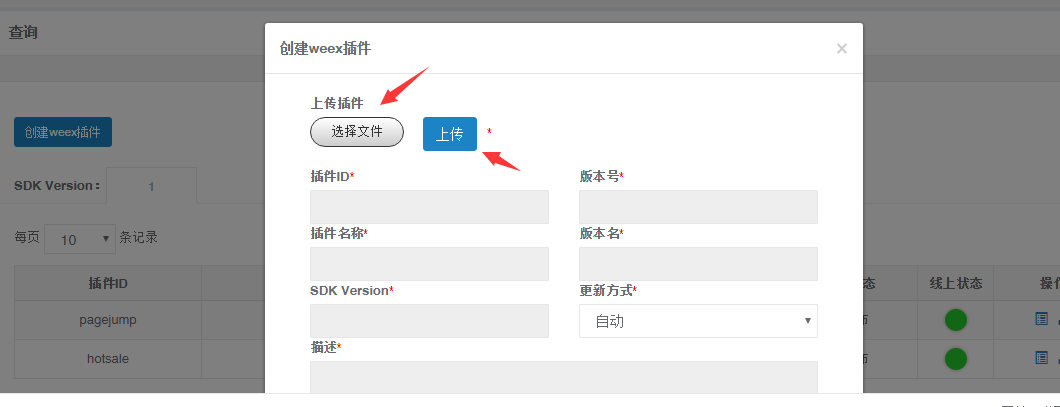
接着
弹出新增窗口,如图所示: 把准备好的热销排行榜的zip文件,上传,根据需要选择支持平台(可选全平台)和渠道(可先自定义渠道,测试无问题,再修改成全渠道),点击确定,完成新增插件。这样,列表中就存在了热销排行榜,接着如第6步操作即可。
把准备好的热销排行榜的zip文件,上传,根据需要选择支持平台(可选全平台)和渠道(可先自定义渠道,测试无问题,再修改成全渠道),点击确定,完成新增插件。这样,列表中就存在了热销排行榜,接着如第6步操作即可。查看列表中,是否存在已有的热销排行榜,如果存在,那么就点击:版本管理图标,如图所示:
 接着进入此插件的版本管理页面,如图所示:
接着进入此插件的版本管理页面,如图所示: 此插件就存在了一个版本,你可以在此页面再新增版本,来替换之前的版本,也就是说,对应热销排行榜这个动态渲染的插件,你可以新增很多版本,来不管的修改完善更新功能,但是,发布到线上的版本只有一个,你可以通过,列表的操作那一列,来选择你要发布哪个版本到线上。你可以对一个版本的状态,由部署》上架》发布》下架》回滚》删除,一个完整的生命周期的操作。
此插件就存在了一个版本,你可以在此页面再新增版本,来替换之前的版本,也就是说,对应热销排行榜这个动态渲染的插件,你可以新增很多版本,来不管的修改完善更新功能,但是,发布到线上的版本只有一个,你可以通过,列表的操作那一列,来选择你要发布哪个版本到线上。你可以对一个版本的状态,由部署》上架》发布》下架》回滚》删除,一个完整的生命周期的操作。你可以通过点击版本号,来预览插件的详情:

你可以看到,插件的原生入口(动态渲染weex的页面地址)和wap入口(如果weex页面有错误的降级页面地址)。
同时,你还可以看到,一个KEY的字段值,这个是,CMS配置入口的KEY。
CMS配置入口就是:比如在手机客户端(国美APP)上,首屏有个焦点图,点击第二个焦点图,可以直接进入原生入口的页面。那么,这个第二个焦点图,就是CMS配置的入口。关于,如何配置CMS。
配置好后,发布状态,这样,就可以在手机客户端(国美APP)上(注意:国美APP可能需要更新版本),找到你配置的入口位置,就可以点击查看热销排行榜了。